スマホファーストビュー改善の流れ ウォーターサーバーサイト編
先日ウォーターサーバーのサイトをツイッターでつぶやかせてもらったのですが沢山のアクセスを頂きありがとうございます。このサイトでやった1つの改善方法を書いてみます。
見る人によってはいまさら感満載で単純かもですがスマホのファーストビュー改善に困っている人もいると思うのでポイントを抑え今回のサイトはこうやりましたという話。
前置きも含めてこのサイトの集客方法や何をゴールとするサイトなのかは以下の通りです。
<集客経路>
90%以上検索経由の集客
<集客ワード>
ウォーターサーバー 関連のワード
<運営側の目的>
ウォーターサーバーランキングを見てもらいお気に入りのウォーターサーバをみつけレンタルしてもらう事
これらを元にファーストビューの改善を行っていきます。
さて、今回の運営側の目的に辿りつくまでのユーザーがとる行動はどのような経路を辿りますでしょうか。変に難しいことは言うつもりはなく
「検索し」→「サイトに訪問し」→「それぞれの目的を探す」
ですよね。とてもシンプルです。
もう一つ「ウォーターサーバー」と検索するユーザーの目的を想像してみます。
- A「気になっていたウォーターサーバーをそろそろ契約しよう」
- B「ウォーターサーバーってどういうのがあるのだろう」
- C「ウォーターサーバー事業をやりたい」
- D「ウォーターサーバーのサイトを作るからどんな競合がいるか調べよう」
当たり前の話なのですが、こういったバラバラの目的をもった人達全員に完結に一言で答えを出すのは難しいです。
今回のサイトの場合当然ですがAとBのお客さんしか相手にしません。
とすごく当たり前の話をしていますが、どうやって目的の商品まで辿りつかせることがベストな方法なのでしょうか。
ぱっと見で「あなたの目的」はココにあるをわかりやすく
ユーザーが辿る道で、ぱっと見ゴールはここにあるのだよと目印をわかりやすくしていく作業が大変大事だと考えています。
例えば地下鉄なんかがすごくわかりやすくて銀座線は黄色、半蔵門線は紫、丸ノ内線は赤、山手線は黄緑と色分けされています。
あれって、「SHIBUYA NI IKITAIDESU DOUSUREBA」とオリンピックで遊びに来た外国人に聞かれたら、「イエローNO YATSUNORINAYO! GO GO POKEMONGO」といっておけば、まあ辿りつくでしょう。いやつかないか?
でも、ぱっと見◎半蔵門線はこっちというのがわかるのでその連続で目的地へ辿りつくことが出来ます。車のアオカン(←追記※道路の青い看板)とかもそうですね。
電車でどこかに行くことが目的のお客さんに対して案内図をわかりやすく表示させている。これは、お客さんの目的と運営側の目的が一緒なのでわかりやすいのですよね。ここが大事だと思います。
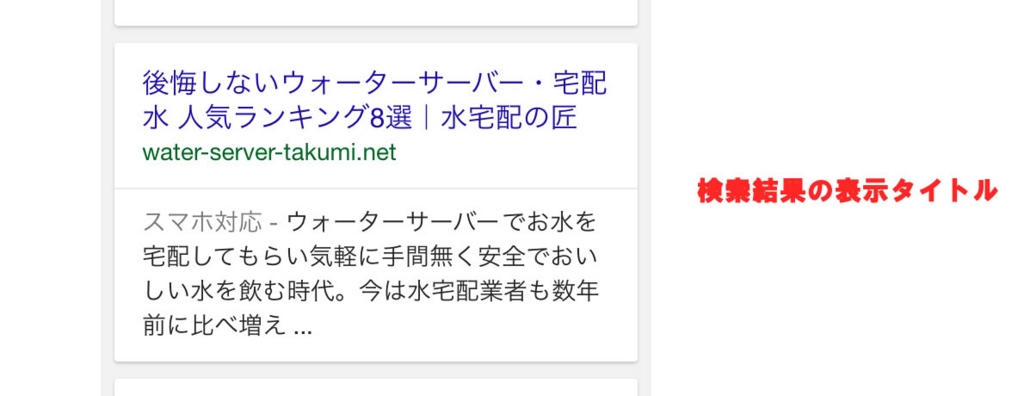
単純なのですが、検索経由のお客さんを相手にするわけですからまずは検索結果のタイトルから考えていかないといけません。
検索結果のタイトル
サイン(案内)は検索結果からはじまっています。東京メトロの入口みたいなものでしょうか。
「ウォーターサーバー」と検索するすべてのユーザーに28~33文字程度で説明する事は難しいです。だから最初に決めている「気になっていたウォーターサーバーをそろそろ契約しよう」という方をメインターゲットとしタイトルを考えます。

まあ、こんなところが無難でしょう。複数のウォーターサーバーを比較、ランキング化したサイトはたくさんあるので、無難なものではなく1台だけ紹介するとかなら
「ウォーターサーバーを9台を契約したけど圧倒的1番はコイツでした」
といったタイトルにすることで、まず検索エンジン上での差別化ができクリック数は上がるかと思います。9台契約して1台だけというのは面白いですが、今回は無難なタイトルです。
話を戻します。タイトルはこちらのサイトの目的を表示しているわけですので、クリックするという事は、その内容に興味を持っているということです。
良く言えば、興味のある人だけをふるい分けする作業が検索結果のタイトルということになります。
だから、そのままWEBサイトに入ってきたユーザーにはその内容を見せてあげないと「は?なんか言っていることとが違うじゃん?」と感じ離脱します。僕がスマホのファーストビューで感じるのがジャンルにもよるんですが、ファーストビューで目的が達成できそうな目印が少ないのはあまりよくないと考えています。
サインを示すことでユーザーに自然にストレスなく目的のコンテンツまで辿りついてもらうことが大事と考えています。
ここで2つの画像を比較してみましょう。(スマホはiPhone5sの小さいサイズでのビューです)

ビフォアー、アフターです。どちらが良いと思いますか?
最初のメインビジュアルや文言はまったく一緒です。検索結果とほぼ同じことを最初に絵的に見せることで、次に読み進める準備が整います。その後のユーザーの行動を予測すると、「さっさとタイトルで言っているウォーターサーバー8個見たいと考える人」「冒頭の文章から一字一句詠み進める人」「飛ばして要点だけを読みたい人」など色々な行動が予測されます。
左のビフォーアーの雰囲気の場合、運営者に文章力があれば、上から読み進める人に対しては問題はないでしょう。しかし、ある程度ささっと探しに来ている人にとっては右のビフォア―のほうが親切ですよね。文章力があったとしても。なので第一の改善は右側の様にしました。
しかし、右でも少し、ここにランキングがあるという明示が弱いんだよなあ。と感じたので改善をおこなったのが以下です。

どうですか?右のほうがよくないですか?
アフターの方の途中の文章に赤経調や黄色強調がありますが、注目してほしいのは青い帯とその横につけたトロフィです。
トロフィはランキングという意味合いを直感的に理解する可能性が高い絵であり、青帯にすることにより、色の差がでて目に入ってきます。ファーストビューの中でここより下にウォーターサーバーのランキングがあるのだ。ということを示すことができます。
青帯部分の文言もウォーターサーバーで人気の商品が知りたい方がターゲットなので、検索タイトルとほぼ同じ内容を含んだものにします。キャプチャ画像はiPhone5sの小さい画面のものですが、ファーストビューで青い帯まで収まっているということがポイントです。
あくまでも確率の話ですが、悪いパターンに比べ、ぱっと見で、自分が知りたい情報がありそうだ。と判断が付くと思います。もう一度いうと、このサイトの目的と、ユーザーが求めている目的が合致すればよいので、余計な事を最初に書くことはせず、他の目的を持っている人は、ここには情報がなさそうだと判断してもらい、離脱し他のサイトにいってもらえばよいのです(あくまでも今回のサイトでは)。
だって電車でいえば、銀座線を探しているのに、半蔵門はこちらだよーお客さん。と言われても邪魔くさいだけですからね。銀座線を探している人に見せてはいけないタイトルの例としては
「は?まだ銀座線で消耗してるの?表参道までは半蔵門線で!3つのメリット」
とかでしょうか。
うるせー。そのくらい知ってるわ。銀座線のことが知りたいって言ってるだろ。と感じる人の方が割合として多いでしょう。こういうのは嫌われる訴求ですよね。確かに中には知りませんでした。半蔵門線の電車でGOしてポケモンGOしてみようと思う方もいるかもしれませんが。
このサイト自体かなり雑なところも沢山あるので随時修正していく予定ですが、大きな流れ、ユーザーの行動を考えることがまずは一番大切と考えます。
ここまで作ることができれば後は目的のランキング等のコンテンツを見てもらうだけになりますからね。
商品自体の比較やランキングの訴求も、もちろん大事なのですが、ユーザーのモチベーションってそこに辿りつく前段階が結構大きな割合で大事。そしてそれを忘れがちですよねという備忘録も含めた記事でございました。
追記
上記で出てきたサイトはリンクペナルティをくらってしまったので、今はほぼほうちしてまして、リベンジサイトといいますか、所謂ホワイトサイトでまじめに新たなウォーターサーバーのサイトを立ち上げました。
実際にたくさんのウォーターサーバーを試して感じた事をベースにして作ってるんですが、思うんですけど、ジャンル特化サイトは2回目のほうが満足したものができあがりますね。
飽きてしまうので、いつも2回目以降そのジャンルを取り組めないのが自分の欠点だと思っているのですが、このサイトはがんばっていきたいなーと。